欢迎访问湖南微软IT学院网站!
大多数人想到Web开发时,通常会想到HTML或JavaScript,往往忽略了CSS,根据Wikipedia的说法,CSS既是网页中最重要也是最常被遗忘的部分之一,尽管它是万维网的三大基础技术之一。
今天就和大家分享9个流行的、强大的前端开源框架,帮助你轻松构建漂亮的网站前端。
1、Bootstrap
Bootstrap无疑是最流行的CSS框架,它是最早的Web前端框架,由Twitter开发。Bootstrap还提供了许多示例来帮助你入门。

使用Bootstrap,你可以将不同的组件和布局组合在一起,从而创建有趣的页面设计。它还提供了大量详细的文档。目前在Github上已经有1100多个贡献者,19000多个提交。
(Github地址:https://github.com/twbs/bootstrap)
2、PatternFly
PatternFly是RedHat的开源CSS框架,和Bootstrap不同的是,Bootstrap是为那些想要创建漂亮网站的人而设计的,而PatternFly主要专注于企业应用程序开发人员,提供诸如条形图、图表、导航之类的组件,实际上RedHat就是使用它创建了OpenShift。

除了静态HTML,PatternFly还支持ReactJS框架,这是Facebook开发的流行JavaScript框架。PatternFly具有许多适用于企业级应用程序的高级组件,如条形图,图表,模式和布局。
PatternFly在GitHub上一共有1,050多个提交和44个贡献者。
(Github地址:https://github.com/patternfly/patternfly)
3、Material Components for the web
MaterialComponentsfortheweb(MDCWeb),是谷歌专为Web设计的全新前端框架。MDCWeb可帮助开发人员执行MaterialDesign,组件由谷歌的核心工程师团队和UX设计人员开发。这些组件可以建立可靠的开发工作流程,以构建美观且功能强大的Web项目。

MDCWeb在Github上共有5700多个提交和349个贡献者。
(Github地址:https://github.com/material-components/material-components-web)
4、Pure
Bootstrap,Patternfly和MDCWeb是功能非常强大的CSS框架,但它们可能非常繁琐和复杂。如果你想要一个轻量级的CSS框架,可以尝试Pure.css,它本身更接近于CSS编程,但又可以帮助你构建一个不错的网页。Pure是具有最小占用空间的轻量级CSS框架,它由Yahoo开发,根据BSD许可是开源的。

Pure在Github上共有565多个提交和59个贡献者。
(Github地址:https://github.com/pure-css/pure)
5、Foundation
Foundation声称是世界上最先进的响应式前端框架。它提供了用于构建专业网站的高级功能和教程。许多公司,组织都使用该框架,并且该框架具有大量可用的文档。

Foundation在Github上有将近17000个提交和1000个贡献者。
(Github地址:https://github.com/foundation/foundation-sites)
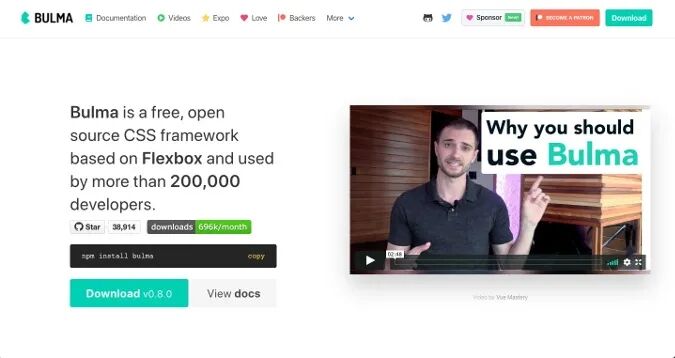
6、Bulma
Bulma是一个基于Flexbox的开源框架,可根据MIT许可证开源。Bulma是一个非常轻量级的框架,因为它只需要一个CSS文件。Bulma拥有简洁明了的文档,可轻松选择你想要的主题。它还具有许多Web组件,你可以在设计中使用它们。

Bulma在Github上有1400多个提交和300个贡献者。
(Github地址:https://github.com/jgthms/bulma)
7、Skeleton
如果说还有什么框架比Pure更加轻量级,那一定是Skeleton。Skeleton库只有大约400行,并且该框架仅提供一些基本的CSS框架组件。尽管如此,Skeleton还是提供了详细的文档来帮助你快速上手。

Skeleton在Github上共有167个提交和22个贡献者,但它不是最活跃的项目,它最新一次的更新是在2014年。
(Github地址:https://github.com/dhg/Skeleton)
8、Materialize
Materialize是一个基于MaterialDesign风格的一个现代化的响应式前端框架,解决了最繁重的工作,结合你的自定义组件,为你提供默认的样式。Materialize的文档页面非常全面,并且很容易遵循。其组件页面包括按钮,卡片,导航等。

Materialize在Github上共有3800多个提交和250个贡献者。
(Github地址:https://github.com/Dogfalo/materialize)
9、Bootflat
Bootflat是从Twitter的Bootstrap派生的开源CSS框架。与Bootstrap相比,Bootflat更简单,并且更加轻量级。Bootflat的文档似乎几乎受到了IKEA的启发,大部分都是图像,没有太多的文字。

Bootflat是在MIT许可证下开源的,在Github上有159个提交和8个贡献者。
(Github地址:https://github.com/bootflat/bootflat.github.io)
